inheritAttrs和$attrs的使用
本文共 636 字,大约阅读时间需要 2 分钟。
禁用继承属性inheritAttrs和$attrs的使用
Index.html:
Index.js:
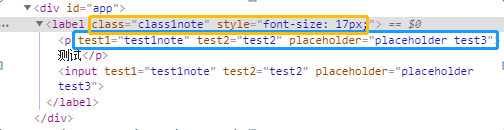
Vue.component('test-input', { inheritAttrs: false, template: ``})new Vue({ el:'#app', data:{ class1:'class1note', test1:'test1note', test2:'test2note',},}) 页面结果:
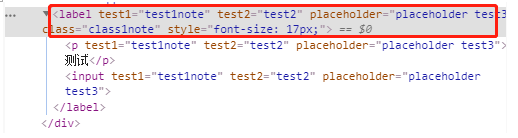
 当将属性修改为:inheritAttrs: true,的时候 页面的结果:
当将属性修改为:inheritAttrs: true,的时候 页面的结果:  包含了所有的属性:
包含了所有的属性: 最后总结:
当inheritAttrs的属性值为true(不写该行属性的结果同true,也就是inheritAttrs默认为true),组件的根元素会自动继承所有的属性!当为false的时候,根元素只会继承注册的属性,自建的属性不会继承!! a t t r s : 它 包 含 了 父 组 件 所 有 的 自 建 属 性 ! 可 以 通 过 v − k i n d = “ attrs:它包含了父组件所有的自建属性!可以通过v-kind=“ attrs:它包含了父组件所有的自建属性!可以通过v−kind=“attrs”将所有自建属性赋给想要的元素上!!转载地址:http://trezi.baihongyu.com/
你可能感兴趣的文章
su- 与su的区别
查看>>
linux下发邮件mail
查看>>
echo如何手动输出换行
查看>>
身份证的正确使用方法——非常重要的知识
查看>>
ExtJS & Ajax
查看>>
Tomcat在Windows下的免安装配置
查看>>
JMeter常用测试元件
查看>>
JMeter——使用技巧
查看>>
Hibernate 实体层设计--Table per subclass
查看>>
JavaScriptHelper之 observe_field
查看>>
JavaScriptHelper之 periodically_ajax_tag
查看>>
Ruby on Rails(ROR) 小结(一) 绑定controller and view
查看>>
Ruby on Rails(ROR) 小结(一) 通过Schema Migrations来创建数据表
查看>>
form表单post请求发送及回收
查看>>
confluence5.8.10 安装与破解
查看>>
Testlink使用文档
查看>>
Ruby on Rails(ROR) 实例开发之一 配置数据库Mysql
查看>>
Ruby on Rails(ROR) 实例开发之一 创建开发项目环境
查看>>
Ruby on Rails(ROR) 实例开发之一 创建数据表
查看>>
Android_Note(一)——主题界面设计
查看>>